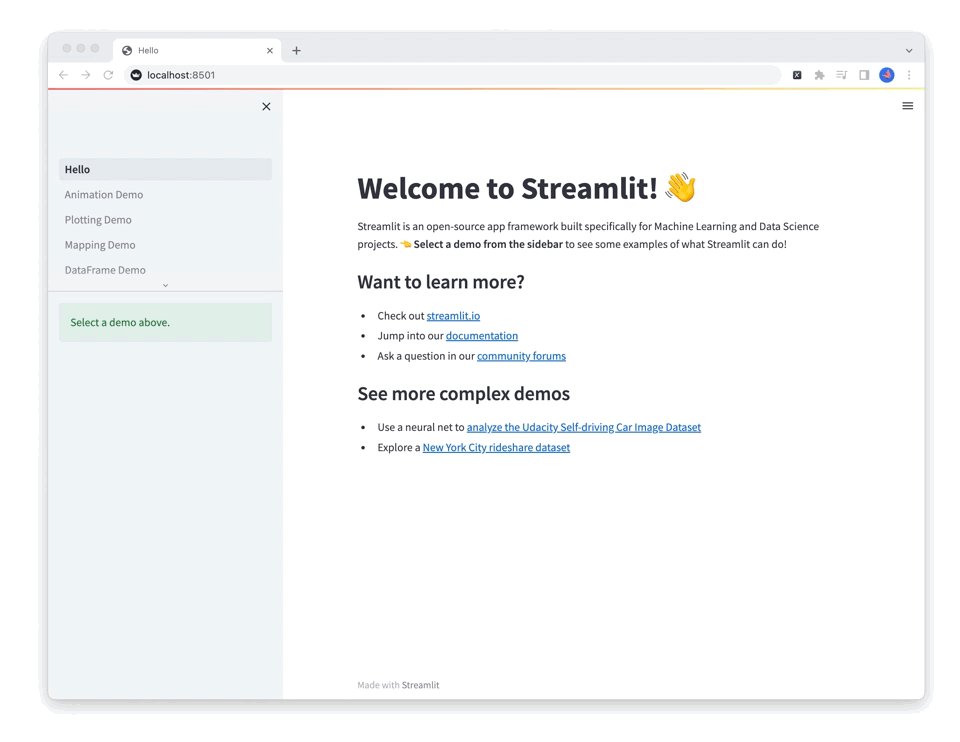
Streamlit: 파이썬 스크립트를 웹 앱으로 쉽게 변환하는 오픈 소스 라이브러리
안녕하세요, 모던이입니다. Streamlit은 데이터 과학자와 개발자가 파이썬 스크립트를 인터랙티브 하고 사용하기 쉬운 웹 애플리케이션으로 빠르게 변환할 수 있게 도와주는 오픈 소스 라이브러리입니다. 간단하고 직관적인 API를 사용해 데이터 시각화, 사용자 입력 위젯 등을 쉽게 추가할 수 있습니다.

Streamlit 활용 방법
- 설치: 파이썬 환경에서
pip install streamlit을 실행하여 Streamlit을 설치합니다. - 스크립트 작성: 파이썬 스크립트 파일을 만들고 Streamlit의 API를 사용하여 데이터 시각화, 사용자 입력 위젯 등을 추가합니다.
- 앱 실행: 터미널에서
streamlit run your_script.py를 실행하여 앱을 시작합니다. - 인터랙션: 웹 브라우저에서 생성된 URL을 열어 인터페이스와 상호 작용합니다.
Streamlit의 장점
- 직관적인 API: 간단한 문법과 직관적인 API로 빠르게 웹 애플리케이션을 개발할 수 있습니다.
- 데이터 시각화: Matplotlib, Plotly 등 다양한 시각화 라이브러리와 쉽게 통합되어 복잡한 데이터도 쉽게 시각화할 수 있습니다.
- 자동 업데이트: 코드를 수정하면 웹 애플리케이션이 자동으로 업데이트되어 반복적인 작업을 줄여줍니다.
Streamlit의 단점
- 확장성: 대규모 사용자와 복잡한 애플리케이션에는 적합하지 않을 수 있습니다. Streamlit 애플리케이션은 단일 페이지로 제한되며, 대규모 트래픽을 처리하는 데 한계가 있을 수 있습니다.
- 커스터마이징 제한: 다른 웹 프레임워크에 비해 UI 커스터마이징의 유연성이 떨어질 수 있습니다. 사용자 정의 CSS와 JavaScript는 사용할 수 있지만, 기본 제공되는 위젯과 레이아웃 옵션에 비해 상대적으로 제한적입니다.
Streamlit은 데이터 분석 결과를 공유하거나 프로토타입 웹 앱을 신속하게 개발하는 데 매우 유용하지만, 대규모 사용자를 대상으로 하는 복잡한 웹 애플리케이션을 개발하기에는 제한적일 수 있습니다.
Streamlit과 다른 웹 프레임워크 비교
Streamlit vs. Dash
Streamlit과 Dash는 모두 파이썬 기반의 대시보드 솔루션이지만, Streamlit은 사용의 단순성에 초점을 맞춘 반면 Dash는 엔터프라이즈 시장을 타깃으로 더 유연하고 복잡한 애플리케이션을 지원합니다. Streamlit은 빠른 프로토타이핑에 적합하고 Dash는 맞춤형 기능과 복잡한 애플리케이션을 필요로 하는 상황에서 강점을 가집니다.
Streamlit vs. Flask
Streamlit은 데이터 대시보드 툴로, Flask보다 데이터 시각화와 분석 기능에 더 집중합니다. Flask는 일반적인 웹 프레임워크로, 사용자 지정 솔루션을 처음부터 구축하려는 개발자에게 적합합니다.
Streamlit으로 개발된 웹 애플리케이션 예시
Streamlit을 사용하여 개발된 여러 웹 애플리케이션 예시는 다음과 같습니다:
- Semantic search for quotes: 텍스트 기반의 인용구를 검색할 수 있는 앱
- Help Me Read: 문서 요약, 질문-응답 등을 지원하는 앱
- GloVe Explorer: 단어 임베딩을 사용하여 단어 관계를 시각화하는 데모 프로젝트
- Taming Transformers: 고해상도 이미지 합성을 위한 변환기 모델을 사용한 프로젝트
- MQTT Camera Streamer: 연결된 카메라에서 이미지를 스트리밍 하고 Streamlit을 사용하여 뷰어에 표시하는 앱
- COCO Explorer: COCO 데이터 세트를 탐색하는 도구
- Style transfer web app: 스타일 전송을 수행하는 웹 애플리케이션
이러한 애플리케이션은 Streamlit의 다양성과 유연성을 보여줍니다. 더 많은 예시와 소스 코드는 GitHub의 best-of-streamlit 저장소나 Streamlit의 공식 갤러리 페이지에서 찾아볼 수 있습니다.
Streamlit에서 지원하는 데이터 시각화 라이브러리
Streamlit은 Matplotlib, Seaborn과 같은 일반적인 플로팅 라이브러리를 지원합니다. 이를 통해 사용자는 최소한의 코드로 대화형 차트와 플롯을 쉽게 생성할 수 있으며, 이는 빠른 데이터 분석 작업에 이상적입니다.
대규모 사용자 트래픽 관리와 커스터마이징 개선
Streamlit에서 대규모 사용자 트래픽을 관리하기 위한 구체적인 전략이나 커스터마이징을 개선하기 위한 구체적인 방법에 대한 충분한 정보는 존재하지 않습니다. 하지만 일반적으로 애플리케이션의 성능 최적화, 캐싱, 부하 분산, 클라우드 서비스 활용 등의 방법이 있으며, CSS와 JavaScript를 통해 스타일과 상호 작용성을 개선할 수 있습니다. Streamlit 커뮤니티와 포럼에서 다양한 해결책과 사용자 지정 방법을 찾아볼 수 있습니다.
Q1: Streamlit과 다른 웹 프레임워크를 비교했을 때, Streamlit만의 가장 큰 강점은 무엇인가요?
Streamlit의 가장 큰 강점은 데이터 과학자와 개발자가 최소한의 웹 개발 지식으로도 빠르고 쉽게 웹 애플리케이션을 만들 수 있다는 점입니다. Streamlit은 직관적인 API와 간단한 문법을 제공하여 파이썬 스크립트를 웹 앱으로 변환하는 과정을 크게 단순화합니다. 또한, 데이터 시각화 라이브러리와의 원활한 통합으로 복잡한 데이터를 쉽게 시각화할 수 있습니다. 이는 데이터 분석 결과를 공유하거나 프로토타입 웹 앱을 신속하게 개발하는 데 매우 유용합니다.
Q2: Streamlit의 단점으로 인해 어떤 상황에서는 다른 웹 프레임워크를 선택하는 것이 더 나을까요?
Streamlit은 대규모 사용자와 복잡한 애플리케이션을 처리하는 데 한계가 있을 수 있습니다. Streamlit 애플리케이션은 단일 페이지로 제한되며, 대규모 트래픽을 처리하는 데 어려움이 있을 수 있습니다. 따라서 엔터프라이즈급 애플리케이션이나 고도로 맞춤화된 솔루션이 필요한 경우에는 Flask, Django와 같은 다른 웹 프레임워크를 선택하는 것이 더 나을 수 있습니다. 또한, UI 커스터마이징에 대한 유연성이 상대적으로 제한적이므로, 완전한 제어권이 필요한 경우에도 다른 프레임워크를 고려해야 합니다.
Q3: Streamlit 애플리케이션의 성능을 최적화하기 위해 어떤 방법을 사용할 수 있나요?
Streamlit 애플리케이션의 성능을 최적화하기 위해 다음과 같은 방법을 사용할 수 있습니다:
- 데이터 로딩 최적화: 큰 데이터 세트를 로드할 때는
@st.cache데코레이터를 사용하여 함수 결과를 캐시하고 불필요한 재계산을 방지합니다. - 비동기 작업 활용:
@st.experimental_singleton과 같은 비동기 데코레이터를 사용하여 장기 실행 작업을 처리하고 앱의 응답성을 유지합니다. - 불필요한 위젯 제거: 사용하지 않는 위젯이나 차트를 제거하여 앱의 로딩 시간을 줄입니다.
- 효율적인 데이터 처리: 데이터 처리 파이프라인을 최적화하고, 필요한 경우 데이터를 사전 처리합니다.
이러한 방법을 통해 Streamlit 애플리케이션의 성능을 향상시킬 수 있습니다. 하지만 대규모 트래픽을 처리하기 위해서는 추가적인 인프라 설정과 확장 전략이 필요할 수 있습니다.
Q4: Streamlit에서 머신 러닝 모델을 서빙하려면 어떤 과정이 필요한가요?
Streamlit에서 머신 러닝 모델을 서빙하려면 다음과 같은 과정이 필요합니다:
- 모델 학습 및 저장: 머신 러닝 모델을 학습시키고,
joblib이나pickle을 사용하여 모델을 저장합니다. - Streamlit 앱 생성: 새로운 Streamlit 앱을 생성하고, 필요한 라이브러리를 임포트 합니다.
- 모델 로드:
joblib.load()또는pickle.load()를 사용하여 저장된 모델을 로드합니다. - 사용자 입력받기: Streamlit의 입력 위젯 (
st.text_input,st.slider등)을 사용하여 사용자로부터 입력을 받습니다. - 입력 데이터 전처리: 사용자 입력을 모델에 맞게 전처리합니다.
- 예측 수행: 로드된 모델과 전처리된 입력 데이터를 사용하여 예측을 수행합니다.
- 결과 표시: Streamlit의 출력 함수 (
st.write,st.plotly_chart등)을 사용하여 예측 결과를 웹 앱에 표시합니다.
이 과정을 통해 Streamlit에서 머신 러닝 모델을 서빙할 수 있습니다. 모델의 복잡성에 따라 추가적인 작업이 필요할 수 있지만, Streamlit의 간단한 API를 활용하면 비교적 쉽게 모델을 웹 앱으로 배포할 수 있습니다.
Q5: Streamlit 애플리케이션을 공개적으로 배포하려면 어떤 방법이 있나요?
Streamlit 애플리케이션을 공개적으로 배포하는 몇 가지 방법은 다음과 같습니다:
- Streamlit Sharing: Streamlit에서 제공하는 무료 배포 플랫폼인 Streamlit Sharing을 사용하면 코드를 GitHub에 푸시하는 것만으로 앱을 공개적으로 배포할 수 있습니다.
- Heroku: Heroku는 클라우드 기반의 PaaS(Platform as a Service)로, Streamlit 앱을 쉽게 배포할 수 있습니다. Heroku의 무료 티어를 사용하면 소규모 앱을 무료로 호스팅 할 수 있습니다.
- AWS EC2: Amazon Web Services의 EC2(Elastic Compute Cloud)를 사용하여 Streamlit 앱을 호스팅 할 수 있습니다. EC2 인스턴스를 설정하고 Streamlit 앱을 실행하면 웹에서 액세스 할 수 있습니다.
- Google Cloud Run: Google Cloud의 서버리스 컴퓨팅 플랫폼인 Cloud Run을 사용하여 Streamlit 앱을 배포할 수 있습니다. Docker 컨테이너로 앱을 패키징하고 Cloud Run에 배포하면 자동 확장과 고가용성을 얻을 수 있습니다.
배포 방법은 애플리케이션의 요구사항, 예산, 기술 스택 등에 따라 선택할 수 있습니다. 소규모 앱이나 프로토타입의 경우 Streamlit Sharing이나 Heroku와 같은 간단한 옵션이 적합하며, 프로덕션 수준의 앱에는 AWS EC2나 Google Cloud Run과 같은 확장성과 관리 기능이 우수한 플랫폼이 적합할 수 있습니다.
결론적으로, Streamlit과 다른 웹 프레임워크 간의 선택은 프로젝트의 특정 요구사항, 선호하는 프로그래밍 언어, 애플리케이션의 복잡성, 성능 요구 사항, 그리고 사용 가능한 커뮤니티 지원 등 여러 요소를 고려해 결정해야 합니다. Streamlit은 단순성과 빠른 프로토타이핑이 필요한 경우에 탁월한 선택이 될 수 있습니다.
